Paint Reveal
A website tutorial on making a paint reveal / erasing effect using the destination out blend mode of the canvas API, made with React and Next.js
Mask Section Transition
New
Background Image Parallax
New
Text Parallax
New
Sticky Footer
Perspective Section Transition
Text Along Path
SVG Path On Scroll
Horizontal Section
Zoom Parallax
Parallax Scroll
Horizontal Scroll
Text Gradient Scroll Opacity v2
Cards Parallax
3D perspective Scroll
SVG Mask Scroll
Smooth Parallax Scroll
Smooth Scroll
Pixel Transition
SVG Morph
Sliding Stairs Menu
Floating Image Gallery
Project Gallery Mouse Hover
Text Gradient Opacity On Scroll
Svg Curve Loading
Text Clip Mask On Scroll
Image slide project gallery
Mouse Image Gallery
Pixel Cursor Trailing
Text Mask Animation
3D Perspective Text
Project Gallery Colored Card
Cartoon Cursor Trailing

Olivier Larose
June 2, 2024
/
Advanced
/
Medium
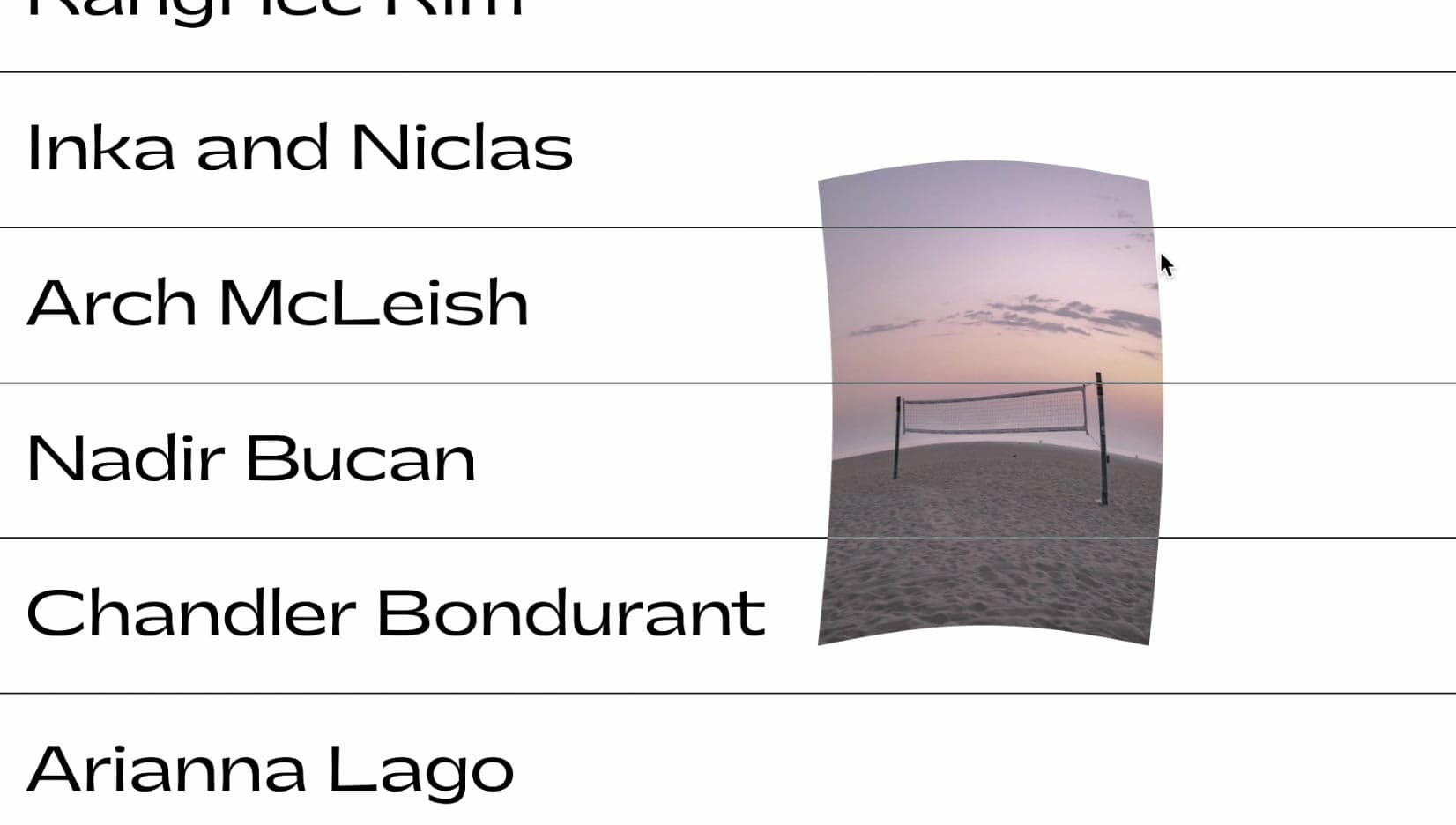
A website animation featuring an image distortion in a curved, using the sin function, React, React Three Fiber and Framer Motion
Live DemoSource code
May 4, 2024
A website tutorial on making a paint reveal / erasing effect using the destination out blend mode of the canvas API, made with React and Next.js
March 8, 2024
A website tutorial featuring a moving cursor on mouse move, colored with CSS blend mode difference, made with React and GSAP. Inspired by https://trionn.com/
March 8, 2024
A website tutorial featuring animated buttons taken from awwwards winning websites. Remade using React and SASS. Inspired by https://timestwo.design, https://hello.cuberto.com/ and https://lusion.co/
Design system inspired by Maxime Heckel
Copyright 2023 © Olivier Larose
