Creating the Project
Let's start the project by creating a Next.js application. We can do that by running npx create-next-app@latest client inside of a terminal.
- We will use the Lenis Scroll for the smooth scrolling, so we can run
npm i lenis.
Setting up the Project
Here I'm just creating the basic block of the sticky footer:
- A small text introduction (mimicky the content of a page)
- A smooth scroll using the Lenis library
2
import Footer from "@/components/Footer1";
4
import Intro from "@/components/Intro";
5
import { useEffect } from "react";
6
import Lenis from 'lenis';
8
export default function Home() {
11
const lenis = new Lenis()
15
requestAnimationFrame(raf)
18
requestAnimationFrame(raf)
A Basic Footer:
1
import React from 'react'
2
import Content from './Content';
4
export default function Footer() {
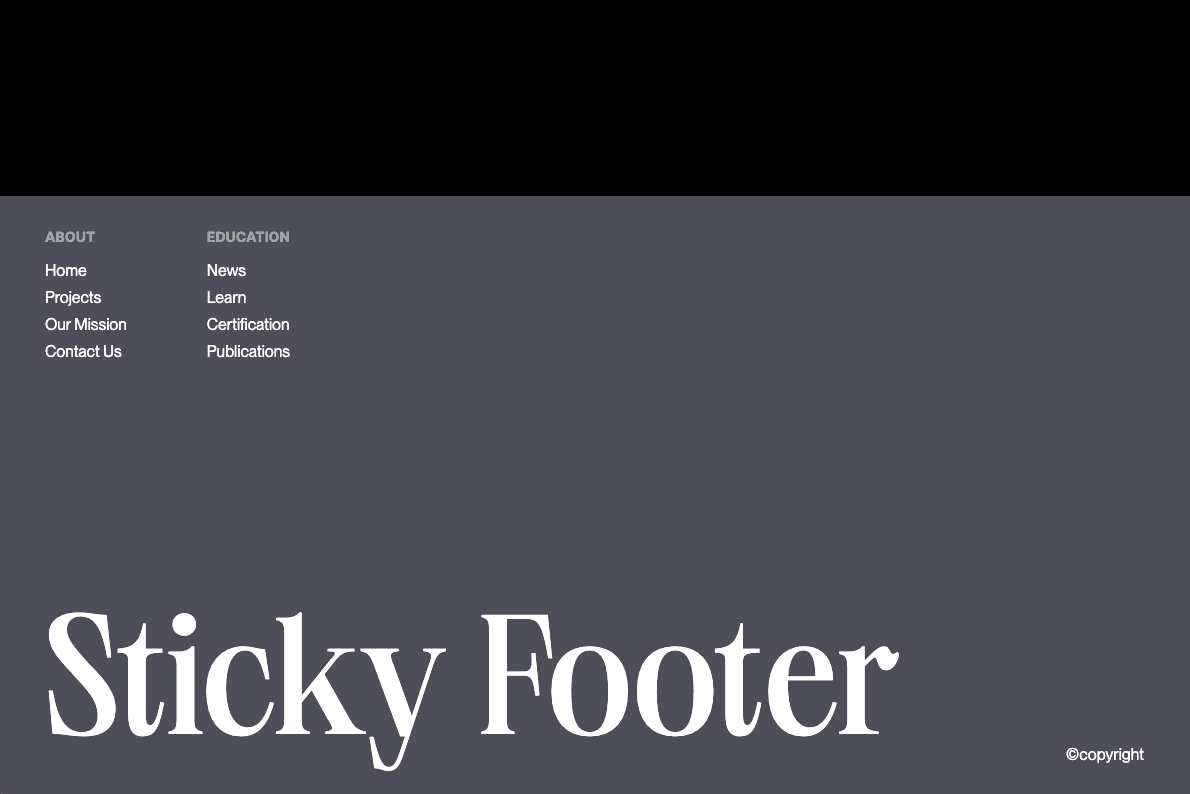
We should have something like this:
Method 1
This is the first method of creating a sticky footer. All we have to do is use a mix of the position fixed and the CSS clip-path.
1
import React from 'react'
2
import Content from './Content';
4
export default function Footer() {
7
className='relative h-[800px]'
8
style={{clipPath: "polygon(0% 0, 100% 0%, 100% 100%, 0 100%)"}}
10
<div className='fixed bottom-0 h-[800px] w-full'>
The only downside here is we have to specify a height for the footer.
We should have something like this:
Method 2
The second method of creating a sticky footer does not use the position fixed, which can be an advantage in some cases. However the implementation is a bit more complex, it uses the position sticky.
1
import React from 'react'
2
import Content from './Content';
4
export default function Footer() {
7
className='relative h-[800px]'
8
style={{clipPath: "polygon(0% 0, 100% 0%, 100% 100%, 0 100%)"}}
10
<div className='relative h-[calc(100vh+800px)] -top-[100vh]'>
11
<div className='h-[800px] sticky top-[calc(100vh-800px)]'>
This method has the same downside as the previous one, we have to specify a height for the footer.
We should have something like this:
Wrapping up
That's it for this famous footer!
A very common type of footer among Awwwards winning websites, with a surprising easy implementation. Hope you learned something!
-Oli